Three.js and Babylon.js: Which Is The Best Choice?
When you start learning how to code 3D content for the web or choose a technology stack for a new 3D-based web application, you will be faced with several options. considered similar to the comparison between React and Angular, Three.js is a framework with a minimal feature library approach, while BabylonJS is a framework with a full feature approach. We will compare Babylon.js and Three.js in this article.
What Is Babylon.js?
BabylonJS uses the JavaScript library to display 3D graphics in a web browser via HTML5. TypeScript code as its source code is compiled to JavaScript and then distributed as an NPM package or CDN package. It uses JavaScript code to access the engine’s API. BabylonJS 3D engine and user code can be rendered natively by all web browsers that support HTML5 and WebGL.Babylon.js Pros and Cons
Pros
1. A stable API that focuses on backward compatibility2. A very well-written document
3. In 24 hours, all issues will be resolved
4. Inspector makes debugging easier
5. A lot of tools are available (playground, node material editor, animation curve editor, GUI editor, and SpectorJS)
6. Additional AR/VR features
7. The framework already includes more tools, in general.
8. Microsoft-supported
Cons
1. The learning curve is higher2. Documentation takes some time to become familiar with
3. Having a smaller community
4. There are fewer examples
One of BabylonJS strongest features is its stable API and detailed documentation. For most features, there are explanations of how and why they work as well as API documentation for classes. After you learn Babylon and get comfortable with it, you’ll find it to be a very powerful tool. In general, developers examine documentation, and playgrounds, and adapt code from examples (less often than in three.js). Since the community is smaller, you are less likely to find something similar when implementing features, but you will have the tools necessary to build it from scratch. Developers reported spending more time-solving problems and implementing features than wrestling with Babylon itself.
What Is Three.js?
The Three.js JavaScript library renders animations based on WebGL in an HTML5 canvas that is impossible with WebGL alone. It creates lighting effects, shadows, textures, materials, and 3D geometrical models that are very difficult to create using WebGL.Three.js Pros and Cons
Pros
1. Many resources for learning such as examples, git repositories, and tutorials2. You can easily get started with the framework
3. Huge community
4. A lot of forum posts cover common issues
Cons
1. It has an unstable API2. The official website has incomplete documentation
3. It is hard to debug
The strength of Three.js is its large community resources. So if you are starting from a complete and good resource, you can get started pretty quickly. Developers usually experiment a lot, read through the forum posts, adapt code from examples, and read through outdated information/solutions out of necessity because of the unstable API. Using the unstable API also means that when implementing features from tutorials or GitHub repositories, you often have to update your code to work with a newer version of Three.js, which is not well documented in the official documentation. The performance of Three.js out of the box is better than Babylon’s, but the quality is lower.
3D Stores Created by Arashtad Metaverse Developers
3D websites, 3D games, metaverses, and other types of WebGL and 3D applications are what we develop in our 3D web development team. Arashtad has skilled 3D web developers who can handle any kind of task in the case of WebGL and other types of 3D applications.
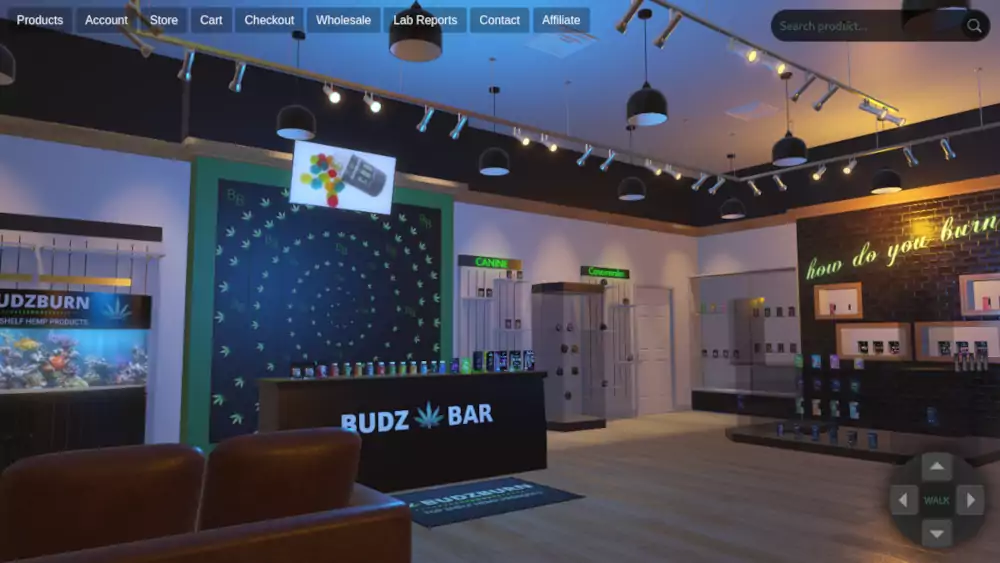
If you have an idea for building a high-tech, standard, secure, and nice-looking 3D application and need an expert team to perform it, feel free to have a glance at our past and running projects on our portfolio and don’t hesitate to drop us a message to initiate the discussion about your project with us. We have clients from around the world who are consistently coming back to us for different parts of their projects knowing that we always do our best to lift up their business and ideas with a clean and advanced performance. In the following images, you can see Budzburn, Showroom and NFT Gallery that are 3D store created by Babylon.js, Three.js and Blender developers of Arashtad company.
Budzburn: 3D Store Created by Arashtad Babylon.js Developers

Showroom: 3D Store Created by Arashtad Three.js Developers

NFT Gallery: 3D Store Created by Arashtad Blender and Three.js Developers

Three.js and Babylon.js: Which Is The Best Choice?
First Impressions
A website’s first impression is its appearance. threejs.org’s landing page is clean, and it features some excellent projects. Babylonjs.com’s site is minimalist, displaying the best of real-time rendering, but also not immediately enticing.Documentation
It is important to pay attention to the documentation of the software tools that you are using. For example, three.js and BabylonJS both have excellent documentation. You can expect Three.js to organize documents in a similar way to any other software. BabylonJS has some innovative ideas, particularly with its heavy use of Playground as documentation examples, but it is not very easy to use. Try it out if you want to use CatmullRom, you can see how easy it is to locate it with Three.js and how confusing BabylonJS’ documentation system might be.Tooling
Developers use the inspector mainly to debug and understand the scene in BabylonJS. With this tool, you can debug within the context of the application. you can select objects within the scene and inspect and manipulate properties directly. This can be very helpful for both testing and debugging. The BabylonJS blender plugin also has an additional metadata add-on, which aligns well with the way we develop assets in Blender.Getting Started
The Playground is one of the features that BabylonJS has over three.js. It gives you a quick taste of what this program can do, but it’s not immediately obvious how it can be implemented in your applications. The goal of a developer is to create custom applications. With BabylonJS, you can learn in a variety of ways, but in a non-linear fashion. You have to constantly choose what to read next, and it’s hard for someone new to even know what they should read. Learning Three.js will not be hard for someone with reasonable programming skills as this framework offers normal steps in learning.Other Developers Experiences
In general, developers recommend Three.js for small to medium-sized projects, especially when you’re just getting started with 3D on the web and you’re implementing some simple elements on a website or displaying some assets without much interactivity. When you do artistic 3D visualizations, you will probably find an excellent starting point in an example/tutorial, which developers would also recommend using Three.js. BabylonJS is a game engine that has many features that you will need for developing a 3D browser game. I would recommend it for almost all 3D browser games. We have found Babylon is very helpful for building stuff from scratch that there are no examples of, including configurators, tour experiences, and AR/VR.Our recommendation is to research what libraries and code examples exist before making a final choice because they will significantly reduce development time. For example, Three.js has better support for HTML/CSS in 3D, and Babylon has gizmos that allow users to move, rotate and scale objects in a configurator. These features can be critical to a project, so make sure you research them.

