How to Create a Contact form in Joomla!
Contact form is the most common communication solution for websites. As an administrator, you need a gate open for your visitors so they can send you their messages, feedback etc. and having a contact form on your website, covers this necessity. In this tutorials I walk you through the process of Creating a Contact form in Joomla! So, you’ll be able to create as many as contact forms for your Joomla! website, linked to the emails you’d like.
Joomla! provides a built-in component called “Contacts”. This component helps you make categories for your contacts and create as many contacts you need and put them in relevant categories. You ready to get started? So, let’s go!
Step 1: Create a Contact Category
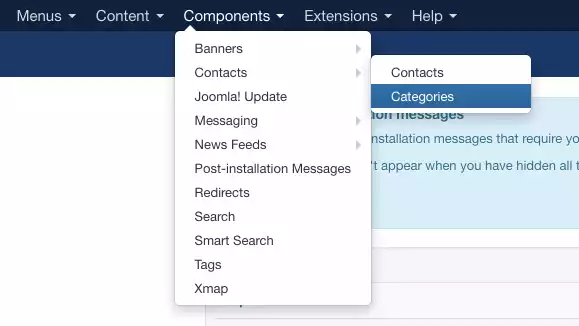
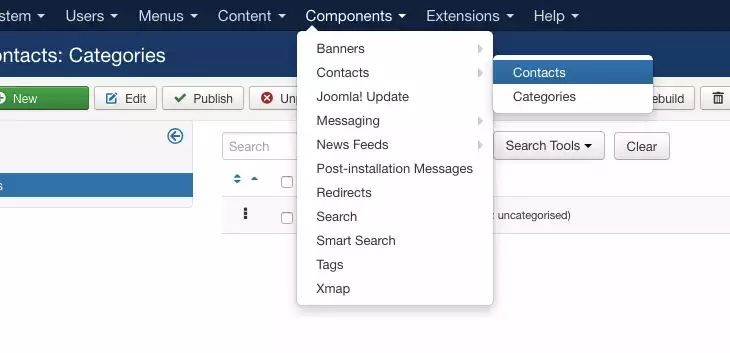
You need a category for your contact(s) first. So, after logging into the Joomla! admin panel, go to Components > Contacts > Categories.

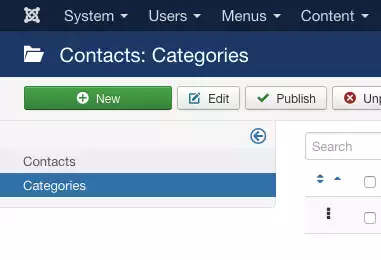
On the next page, click on the “New” button at the top.

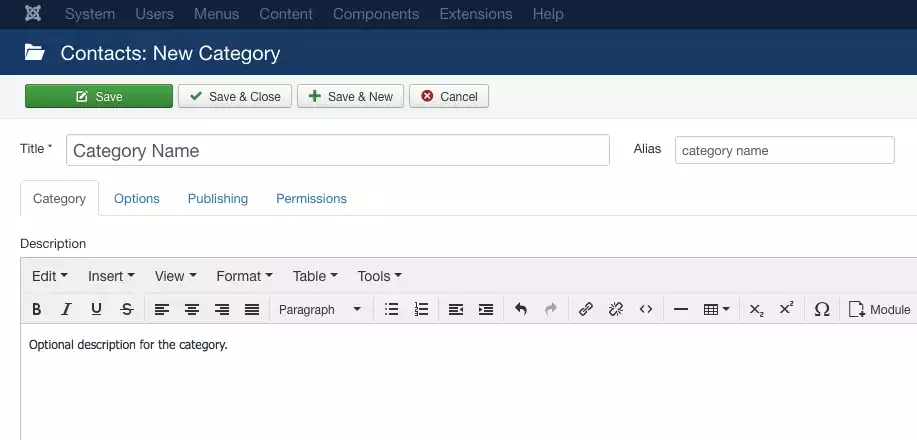
In the form opened, name the category and type an alias for it. Also, you can write a description for the category if needed. Then hit the “Save & Close” button.

Step 2: Create a Contact Object
Now, you can create your contact(s) and put them to the category you created. So, go to Components > Contacts > Contacts and click the “New” button at the top of the page.

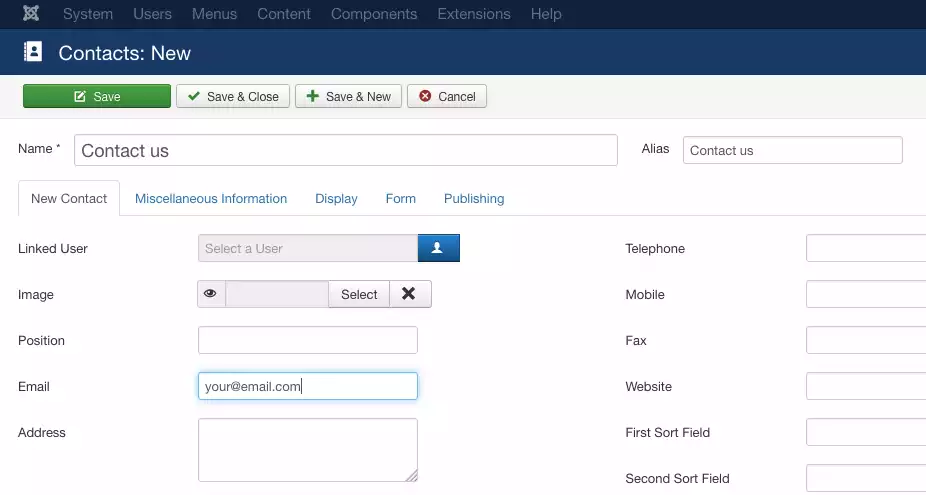
The necessary fields on this form are “Name”, “Alias” and “Email”. You can leave the rest or fill them as you’d like.

After finishing with filling the fields, press the “Save & Close” button.
You’ve created a contact so far and it’s the time to show it at the website.
Step 3: Show the Contact Form on the Website
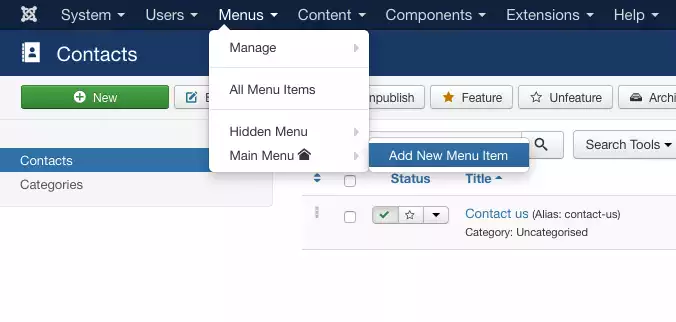
To display the form you created, you need to create a menu item for it. So, go to Menus > “THE MENU YOU’D LIKE” > Add New Menu Item.

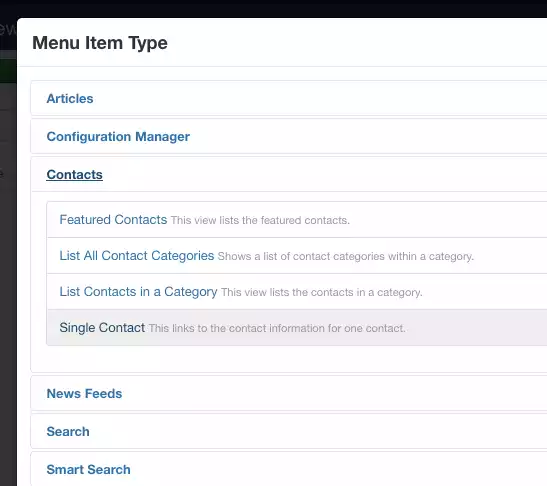
By clicking the link, a blank form will be loaded, letting you create your menu item. So, enter a title for the menu and write the URL you prefer for the contact page on the “Alias” field. Then press the blue “Select” button. By clicking the “Select” button, a window pops up and provides the menu types you can create. Click on the “Contacts” link and then “Single Contact”.
Make the other necessary settings for the menu item as you wish and press the “Save & Close” button.

That’s all you need to do for creating and displaying a contact form for your Joomla! website. From now on, your visitors can navigate to the form by clicking the menu item you created in the Step 3 and fill the contact form. By pressing the send button, you will receive their messages in your email inbox.
PDF/Video Version of this Tutorial:
Download this Article in PDF format Watch the video tutorial
If you found this article useful, please let others know about it, by sharing.

Check Out Our 3D Web Development Projects
We have done a lot of 3D website, 3D game, and Metaverse development projects for our clients. Check them out and enjoy!